Berawal dari coba-coba akhirnya menemukan juga cara merapatkan header dengan navbar, setelah sebelumnya saya menyatukan widget di header, jika belum baca silahkan masuk kesini.
Bagi anda yang suka modifikasi template blog karena mungkin merasa belum puas dengan template yang anda miliki sekarang, bolehlah kiranya mencoba cara ini, siapa tau berguna buat anda.
Oke langsung saja kita praktek.
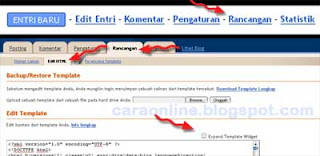
1.Login Blogger
2.rancangan,
3.Edit HTML,
4.lalu centang
Inti dasar dari modifikasi ini adalah anda harus menemukan kode #outer-wrapper {
(carilah dengan menggunakan CTRL+F untuk mempermudah pencarian).
dan jika sudah menemukan, pahami strukturnya. Contoh pada template saya :
Saya mengubah angka 7 menjadi 0 pada margin-top untuk merapatkan header dengan navbar. begitu pula dengan margin-bottom.
Jika anda scroll ke bawahnya, maka anda akan bertemu kode seperti dibawah ini :
Silakan modifikasi pada angka yang ada. maka anda tidak hanya melakukan cara merapatkan header dengan navbar yang saya sharingkan, tapi lebih banyak lagi yang akan anda dapatkan.
Bagi anda yang suka modifikasi template blog karena mungkin merasa belum puas dengan template yang anda miliki sekarang, bolehlah kiranya mencoba cara ini, siapa tau berguna buat anda.
Oke langsung saja kita praktek.
1.Login Blogger
2.rancangan,
3.Edit HTML,
4.lalu centang
Inti dasar dari modifikasi ini adalah anda harus menemukan kode #outer-wrapper {
(carilah dengan menggunakan CTRL+F untuk mempermudah pencarian).
dan jika sudah menemukan, pahami strukturnya. Contoh pada template saya :
margin: 0 auto;
padding: 0px 0px 0px 0px;
margin-top: 0px;
margin-bottom: 0px;
position: relative;
width: 100%;
text-align: center;
}
Saya mengubah angka 7 menjadi 0 pada margin-top untuk merapatkan header dengan navbar. begitu pula dengan margin-bottom.
Jika anda scroll ke bawahnya, maka anda akan bertemu kode seperti dibawah ini :
#blog-wrapper {
margin: 0 auto;
padding: 7px;
margin-top: 0px;
margin-bottom: 0px;
text-align: center;
position: relative;
width: 980px;
background: $blogframeColor;
border: 3px solid $blogBorderColor;
}
Silakan modifikasi pada angka yang ada. maka anda tidak hanya melakukan cara merapatkan header dengan navbar yang saya sharingkan, tapi lebih banyak lagi yang akan anda dapatkan.













ga jumpa boss
BalasHapus